ブログで使う画像の扱いって結構面倒ですよね。画像を用意して、圧縮したり、サイズを変更したり。でも、適切に処理をすれば、ユーザーも見やすいし、表示も早くなるし、Googleの評価だって上がってSEO的にもマル。サーバーの容量も抑えられるしいいことばかりです。
僕が今現在やっているプロセスをまとめてみました。
ブログ記事で使うための画像の圧縮・リサイズの流れ

画像の用意
まずはブログで使う画像を用意します。書く記事によって変わりますが、例えば旅の記録なら自分が撮った写真をメインで使用します。また、画像素材サイトから画像を用意しています。
自分で撮影した画像
自分で撮影した写真をクラウドサービスのGoogle Photoにアップロードしています。WEB上で必要な写真を選択して、まとめてMacbookにダウンロードします。Google Photoにある写真は圧縮がされているので、この時点でブログ使用時にも使いやすくなっています。
画像素材サイトの画像

このサイトでは、画像素材サイトBIGSTOCKから画像をダウンロードしています。海外の画像が多いため、旅関係の素材に使えるものが多く、重宝をしています。有料ではありますが、クオリティの高さが素敵です。

BIGSTOCKで、オーストラリアの画像(1.6MB)をダウンロードしました。今回はこの画像をサンプルにして流れを追ってみます。
画像の圧縮

ダウンロードしたら、画像を圧縮します。僕はJPEGminiというMac用のアプリを利用しています。簡単な操作で大きく圧縮が可能で使いやすいです。1.6MBの容量を持ったこの画像も、JPEGminiを利用したところ676kbまで圧縮されました。
1日10枚まで無料で加工できるJPEGmini lightもあるのでお試しを。またWindows利用の方はJPEGminiのオンラインサービスもあります。
画像のサイズ変更(リサイズ)

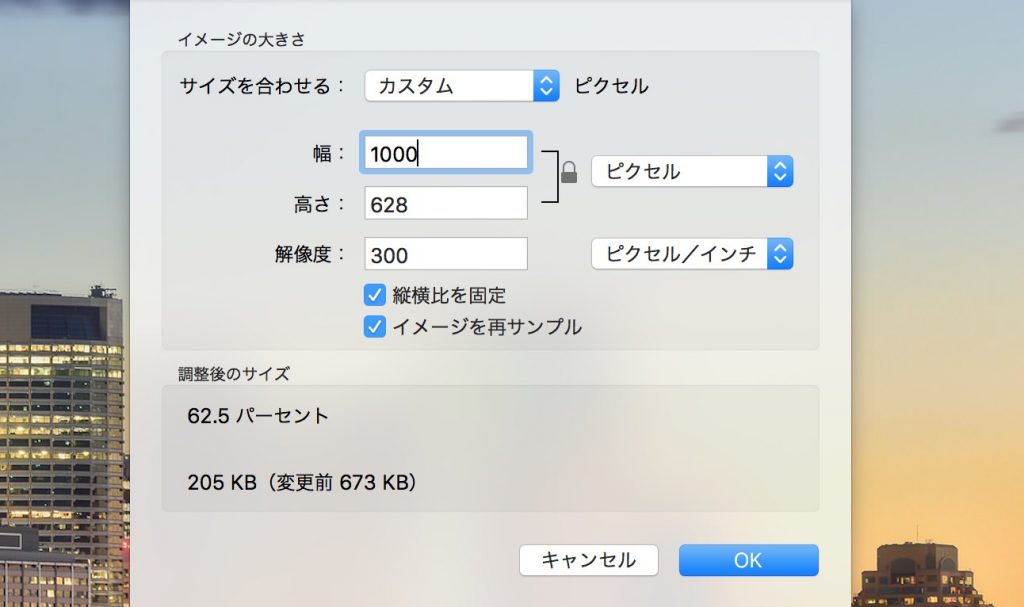
画像のサイズを編集します。画像を開き、ツール→サイズを調整をクリックすれば変更画面が開きます。
横幅が1600pxの画像を1000pxへと変更しました。画像では205kbへと表示されていますが、実際には332kbへとサイズが変更されました。編集前1.6MB→332kbですね。約70%の容量縮小に成功しました。
 藁半紙
藁半紙
imsanityを使えば自動リサイズも可能
imsanityというWordpressのプラグインを設定しておけば、アップロード時に自動的に設定したサイズへ自動リサイズしてくれます。
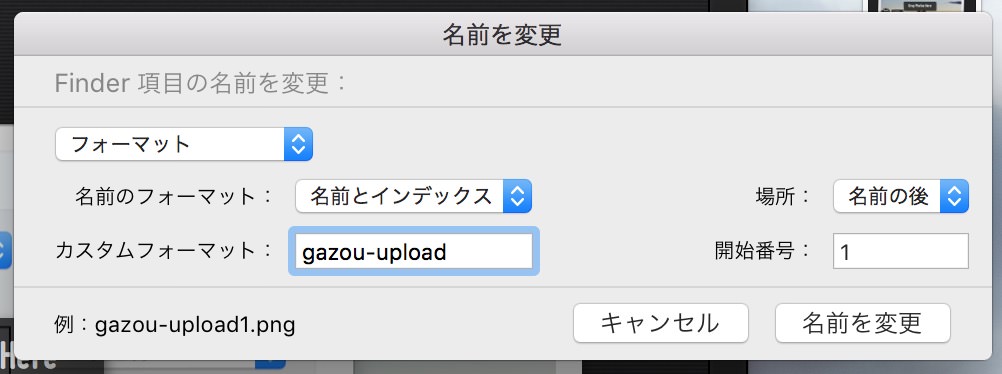
画像のリネーム


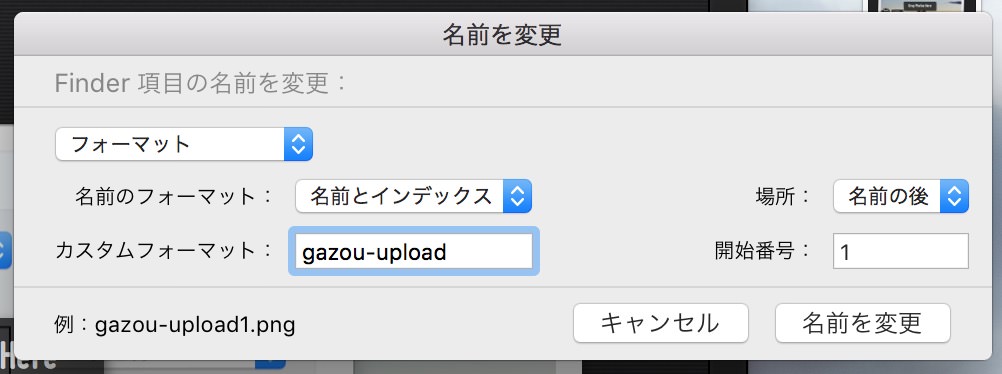
画像を選択し、名前を変更をクリックしてリネームを行います。画像を複数選択することで一括してリネームしてナンバリングをすることもできます。
画像のメタデータの削除


画像のExif情報を削除します。例えばiPhoneで撮影した写真には、位置情報が組み込まれている場合があります。そのままブログにアップロードしてしまうと、個人情報の流出につながります。自宅で撮影した写真で位置情報がバレてしまったら怖いですよね。
ImageOptimというMacアプリを使用すると、ドラッグ&ドロップをするだけで一瞬でExif情報を削除できます。(EWWW Image Optimizer使用時は不要)
画像をアップロードして再圧縮
WordPressに画像をアップロードすると、EWWW Image Optimizerというプラグインが自動的にExif情報を削除すると共に画像を更に圧縮してくれます。
JPEGminiとEWWW Image Optimizer


プラグイン側で画像を圧縮してくれるなら、わざわざJPEGminiで圧縮しなくてもいいのではと思うかもしれませんが、必要です。上の画像がJPEGminiで圧縮してからアップロードしたもの。下が、プラグインのみで圧縮したもの。458.8KB vs 890.86KBではJPEGminiを使わない理由はありません。
以上。
画像のアップロード方法について書いてみました。画像容量が軽い方が、表示が高速化されるためユーザビリティおよびGoogleによる記事の評価も上がるようです。画像の適切なリサイズはやはり大事ですし、僕は画像を多用することも多いため、面倒がらずにやろうと思います。
旅先で記事を書く時には、SIMカードのテザリングで画像をアップロードすることが少なくありません。なるべく画像データを圧縮した後にアップロードをしてSIMの使用データ容量の節約を試みたいところです。


コメント